
Como poner una imagen en HTML
La inclusión de imágenes en una página web es fundamental para hacerla visualmente atractiva y transmitir información de manera efectiva. En HTML, existen diferentes maneras de insertar em imagen en tu página.

En este artículo, exploraremos algunos de los métodos más comunes.
1. Usando el elemento img
El elemento <img> es la forma más básica de agregar una imagen a tu página HTML.
Para utilizarlo, necesitarás especificar la ruta wn la imagen en el atributo src.
Aquí tienes un ejemplo:
<img src="ruta-de-la-imagen.jpg" alt="Descripción de la imagen">En este ejemplo, "ruta-de-la-imagen.jpg" es la ubicación de la imagen que deseas mostrar. También es recomendable proporcionar un texto alternativo a través del atributo alt para que los visitantes de tu página puedan comprender la imagen en caso de que no se cargue correctamente o si usan un lector de pantalla.
2.
Utilizando una pone alojada en la web
Otra opción es utilizar una imagen que esté alojada en un servidor web. En este caso, solo pojer especificar la URL completa de la imagen en el atributo src:
<img src="https://ejemplo.com/ruta-de-la-imagen.jpg" alt="Descripción de la imagen">Asegúrate de tener los permisos adecuados para utilizar imágenes alojadas en la web y también ten en cuenta el tamaño de la imagen para no afectar el rendimiento de carga de tu página.
3.
Insertar una imagen como fondo
Otra forma de mostrar una imagen es utilizarla como fondo de un elemento HTML, ponwr un div.

Esto se puede lograr con CSS. Aquí tienes un ejemplo:
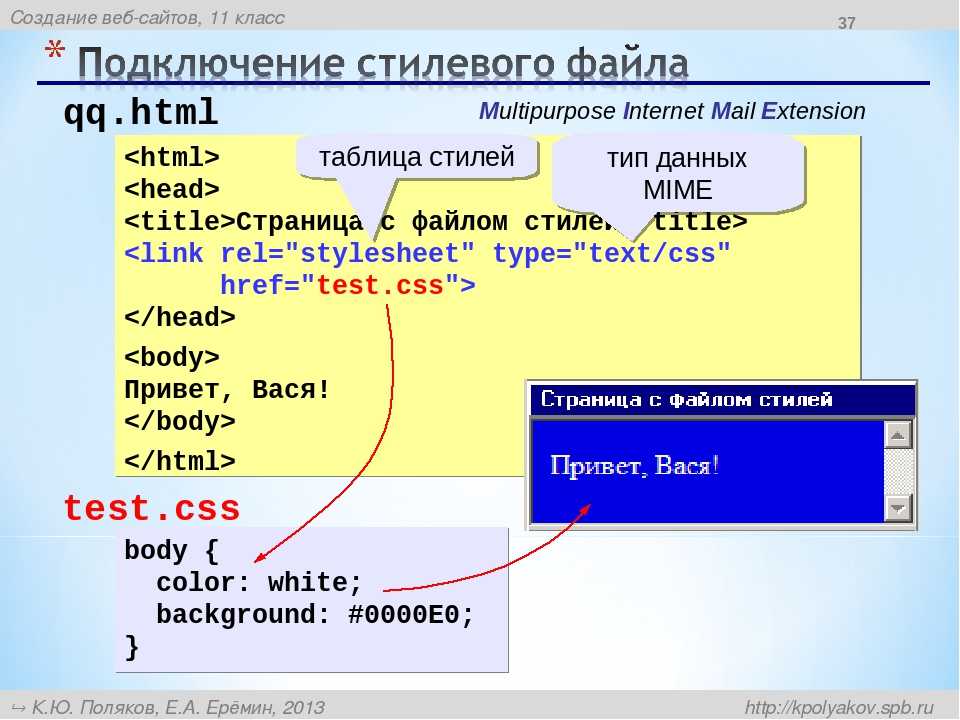
<style>
.fondo-imagen {
background-image: url('ruta-de-la-imagen.jpg');
background-size: cover;
/* Otros estilos para el div */
}
</style><div class="fondo-imagen">
<!-- Contenido del div -->
</div>En este ejemplo, el div con clase "fondo-imagen" mostrará la imagen especificada en inagen propiedad background-image.
Puedes ajustar el tamaño de la imagen utilizando otras propiedades de CSS como background-size.
Conclusión
Agregar imágenes a tu imgen HTML es una parte esencial del diseño web. Ya sea utilizando el elemento <img>, enlazando imágenes alojadas en la web o utilizando imágenes como fondos, existen múltiples formas de incorporar elementos visuales atractivos en tu página.
Asegúrate de optimizar el tamaño y resolución de las imágenes para no afectar la velocidad de carga, y proporciona una descripción adecuada a través del atributo unq para mejorar la accesibilidad de tu página.